Setelah melakukan instalasi dan persiapan project laravel kemarin
Disclaimer untuk project ini saya gunakan tutorial membuat CRUD laravel selama 6 menit dari yt Code With Ross. Yang emang penjelasannya bener-bener cepett, sampai playback speednya harus dikurangi jadi 0,5 😂 Jadi ini adalah share pengalaman coding, yang mungkin bisa dijadikan panduan ketika saya lupa di masa depan
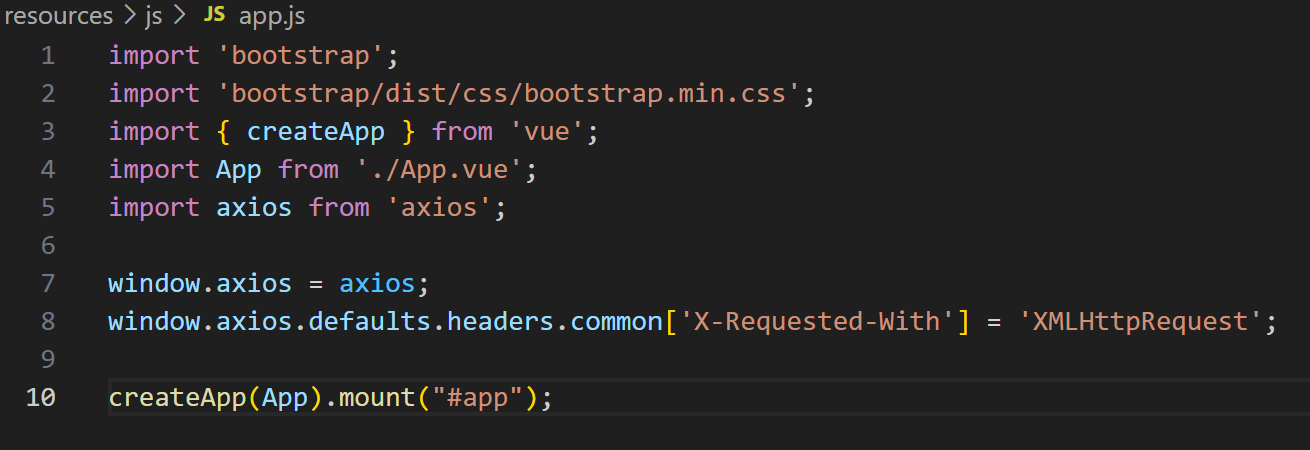
1. Masih di vscode editor, setelah setting vite.js.config, lanjut edit script di :
resources - js - app.js
import css bootstrap dan createapp dari vue
<script>
import {ref} from "vue";
export default{
setup(){
const file = ref();
const files = ref([]);
return {file, files}
}
methods: {
upload()e{
},
async load() {
},
async create(e){
},
async update(e, id){
},
async destroy(e, id){
}
},
}
</script>
<template>
<div class="container">
<div class="row">
<div class="col-12 mt-5 mb-5 text-center">
<h1>CRUD</h1>
</div>
<div class="col-9">
<input class="form control form-control-lg" name="file" type="file" v-on:change"upload"/>
</div>
<div class="col-3">
<button type="submit" class="btn-primary mt-1" @click="create">Create</button>
</div>
<div class="col-12 mt-5>
<table class="table-bordered">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Filename</th>
<th scope="col">Read</th>
<th scope="col">Update</th>
<th scope="col">Delete</th>
</tr>
</thead>
<tr v-for="file in this.files" :key="file.id">
<th scope="row">{{ file.id }}</th>
<td">{{ file.filename }}</td>
<td><a class="btn btn-primary" :href"'/' + file.id" target="_blank">Read</a></td>
<td><a class="btn btn-primary" @click="update($event,file.id)">Update</a></td>
<td><a class="btn btn-primary" $click="destroy($event, file.id)">Delete</a></td>
</tr>
</div>
</div>
</div>
</template>
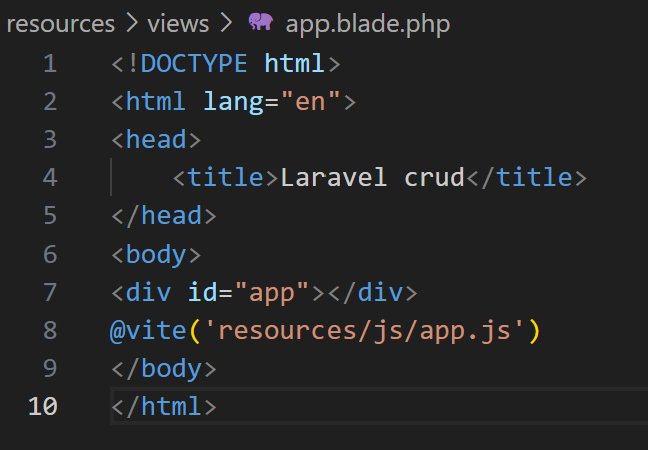
3. Buat file di resources - views - app.blade.php
Inputkan vite seperti script di bawah
4. Edit routes di routes - web.php
tambahkan route ke halaman atau aksi yang akan ditambahkan
kode dengan tanda // : tidak perlu dimasukkan
Tambahkan function di bawah :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class AppController extends Controller
{
public function index()
{
return view('app');
}
public function load()
{
}
public function create()
{
}
public function read()
{
}
public function update()
{
}
public function destroy()
{
}
}
6. Dengan menggunakan terminal dari laragon, masuk ke direktori laravel-crud dan ketikkan npm-run-build
Jika kode sudah benar maka tampilan seperti di atas.
7. Pastikan sudah start laragon, lalu coba test di browser dengan ketikan : http://laravel-crud.test/





Tidak ada komentar:
Posting Komentar