Hail Pals!
Hari ini aku belajar bagaimana mengatur rasio sebuah file PDF agar bisa menyesuaikan dengan tabel dan memiliki tampilan yang menawan...
Jika biasanya kita menggunakan format dengan pengaturan width dan height di setiap
<embed src=""> atau <iframe>
Kita bisa menambahkan script berikut agar otomatis menyesuaikan ukuran dari tabel dan layar aplikasi.
Berikut adalah scriptnya :
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="" ></iframe>
</div>
Dengan class responsive embed dan rasio yang ditentukan, file akan menyesuaikan secara otomatis ukuran layar yang kita pakai untuk mengakses aplikasi. Selain rasio 16:9 ada pula beberapa rasio yang bisa digunakan antara lain 1:1 / 4:3 / 16:9 /21:9 menyesuaikan bootstrap yang kita gunakan.
Di bootstrap 3 hanya bisa menggunakan 4:3 dan 16:9, jadi gunakan bootstrap terbaru agar tampilan bisa disesuaikan kembali dengan kebutuhan masing-masing.
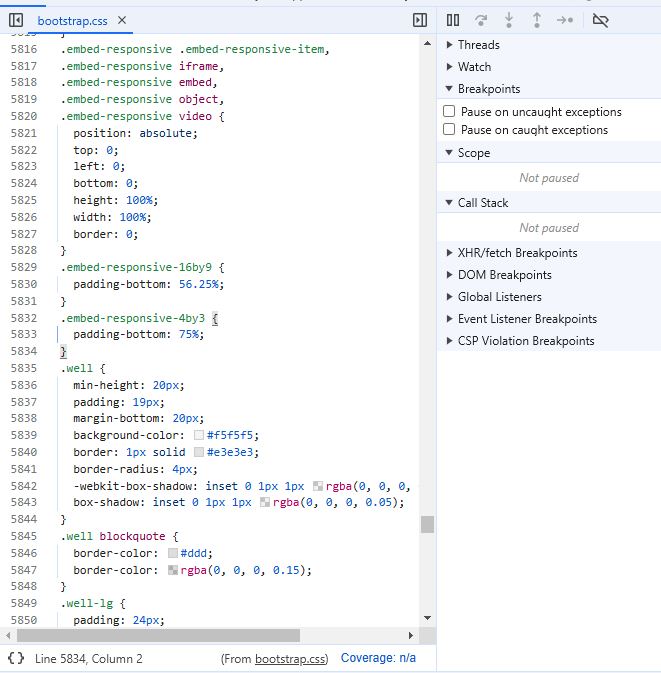
Untuk mengeceknya, kita perlu klik kanan pada elemen dan pilih Inspect element seperti biasa, atau klik pick element di pojok kiri halaman inspect elemen dan klik pada elemen yang dimaksud (biasanya ditandai dengan kotak hijau :
Pilih elemen div nya dan klik pada file css.
Untuk melihat berapa saja rasio yang ada di bawah embed responsive yang bisa dipakai.
responsive-embed bekerja dengan mengkalkulasi layar dan rasio yang ditentukan sehingga bisa menampilkan file yang sesuai dengan kebutuhan kita.
Link belajar :
https://getbootstrap.com/docs/4.0/utilities/embed/
https://www.w3schools.com/bootstrap4/tryit.asp?filename=trybs_util_embeds
Note :
Tulisan ini adalah diary online dari hal yang aku pelajari hari ini, semoga menjadi informasi yang berguna atau mengingatkan jika saya kembali lupa.
Cmiiw politely or tell me with another good idea to get in touch!